Industry
Fintech
Date
2020-2021
ValuePenguin Website Redesign

Overview
In 2019, I pushed the founders to reinvest in ValuePenguin’s brand by refreshing the logo and redesigning the website’s UI. Traffic had grown 300%+, averaging 3 million monthly sessions in June compared to 675,000 sessions in January 2016.
In addition to long time competitors like Nerdwallet, well established brands with web strong authority like Forbes and U.S. news were upping their SEO efforts and outranking us in SERPs. New competitors like The Zebra and Moneygeek were also climbing up in search rankings.
A redesign would improve our CX and high bounce rates – in turn boost SERP rankings.
Redesign Goals
Modernize the logo
Create a distinct and accessible color palette
Update UI of existing components and product marketplaces
Create responsive CMS templates with a focus on “mobile first”
Audit third-party integrations that could be the source of slow page load speeds
Create “user first” guidelines for analysts and writers to provide best UX when creating SEO content
Logo
ValuePenguin was acquired by LendingTree during the brand refresh and website redesign. A lockup of the new ValuePenguin logo with the LendingTree logo was created by the LendingTree design team.
Color Palette
I retained the existing brand identifying yellow but adjusted the blue to a more modern blue. To support these primary colors, I added a high contrast/WCAG compliant secondary palette. An additional family of colors was introduced to brighten pages via vibrant graphics and data visualizations.
Typography
To improve ValuePenguin’s Google Core Web Vitals performance, we chose to use a Google Font to boost page load speeds.
Open Sans was selected for its excellent legibility and friendly appearance. The weight Extrabold is used in headlines and table column labels so users can quickly scan through content.
Zilla Slab was selected to highlight key content in a sophisticated yet friendly tone.
UI Design
The website is powered by a design system with over 30 components and 50 icons. This allowed the flexibility to quickly pair components to create user focused engagement points without additional engineering efforts.
CMS Templates
Wireframes
The goal for the core product pages template redesign is to provide 3 elements above the fold aimed at keeping search users on the page.
Trust signals
Key takeaway
Suggested solution/product for the user
This content optimization and UX strategy resulted in improved bounce rates and higher conversion rates.
Core Product Page UI
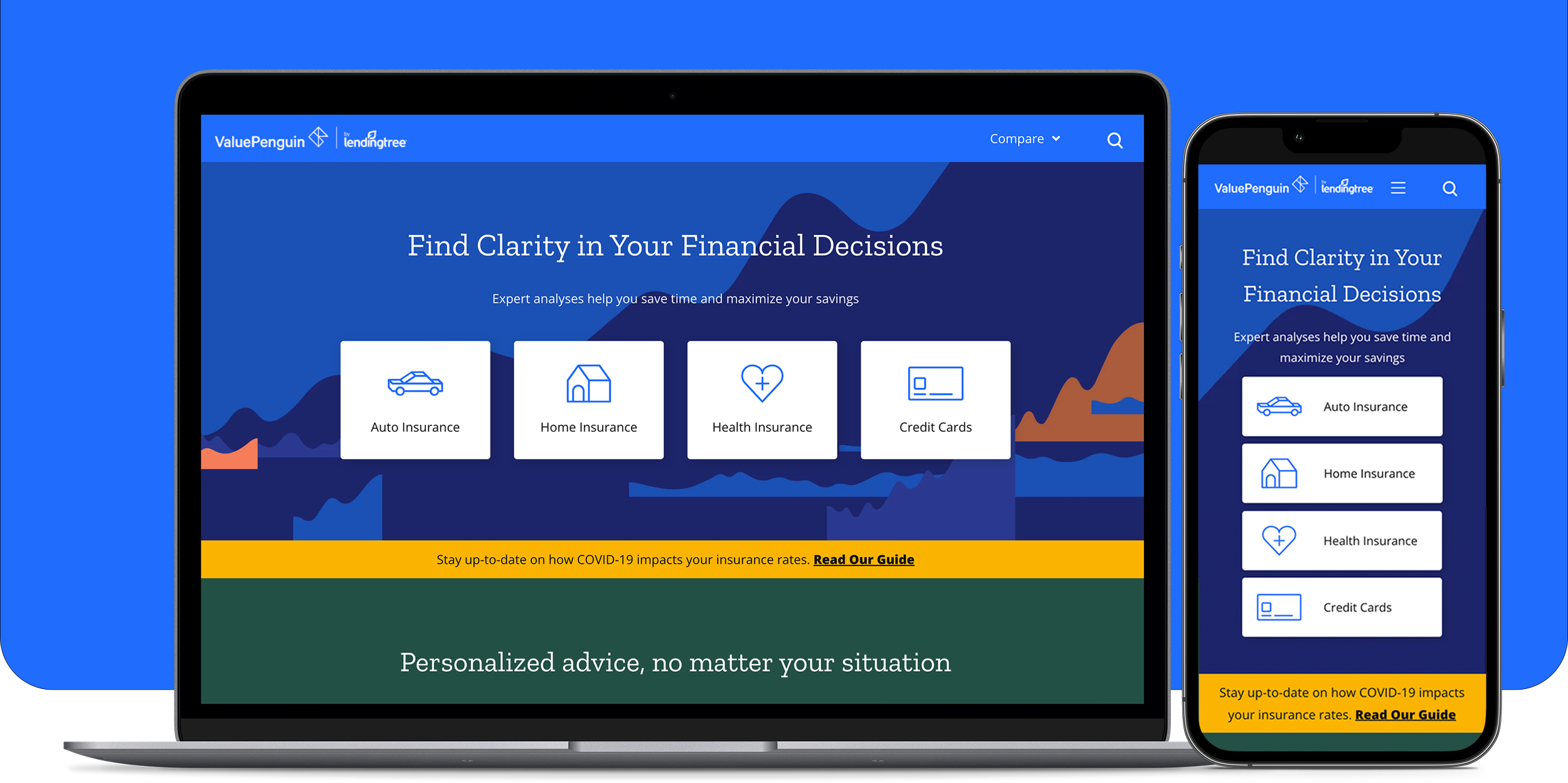
Homepage
The homepage redesign focused on featuring high search volume marketplaces – auto insurance, home insurance, health insurance, and credit cards – and introducing ValuePenguin as a place for trusted expert analysis and product recommendations.
Other improvements focused on
Adding trust signals, including – at the time – a COVID-19 impact banner, logos of trusted news sources, and adding headshots of the growing team
Providing journalists - who are the main users of the homepage - with a quick overview of topics ValuePenguin covers
Displaying data rich studies to drive link building
About Us
This page was updated to showcase ValuePenguin’s growth and experts.





